
SEO対策とは、検索エンジンを用いて任意のキーワードでネット検索したときに、自然検索エリアに自社ホームページを上位ヒットさせる技術のことです。日本語では検索エンジン最適化といわれます。
SEO対策のやり方には、本当にたくさんの種類があります。当社では、細かな方法まで含めて200種類ほどのSEO対策の技を把握しています。ホームページの状況に応じて、それらを組み合わせてSEO対策をします。
ところが、SEO対策の根本的な考え方を間違っていると、ホームページのSEO対策に多大な予算と労力がかかることがあります。
SEO対策のやり方の根本的な考え方として、「検索ユーザにとって良いホームページを構築すること」ですが、HTMLマークアップでSEO対策をするときは、次の2つの基本を覚えておいてください。
- HTMLマークアップの意味を理解すること
- ユーザビリティを考慮したホームページを設計すること
HTMLマークアップやユーザビリティという難しい用語が出てきましたが、わかりやすくご説明いたしますので、ご安心ください。
このコラムでは、さまざまなSEO対策を行ってきたけど、ほとんど効果が出ていない人に向けて、全社の「HTMLマークアップの意味を理解すること」について、失敗事例やHTMLの歴史などをご紹介しつつ、SEO対策の効果的なやり方に迫りたいと思います。
また、これからWebシステムを導入しようとしている方にも、参考になります。Webシステムを導入した後に問題となることは、ホームページのアクセス数です。WebシステムのSEO対策をした事例をご紹介します。
このコラムの内容を理解できたら、SEO対策の効果的な方法を自ら導き出せるようになり、SEO対策の費用対効果を高められることでしょう。
SEO対策込みホームページを制作してもらった企業様からのご相談
とある社長様から当社に、「SEO対策込みのホームページを制作してもらったのに、アクセス数が伸びなくて困っている」とのご相談をいただきました。
ご事情を伺うと、「去年、経営コンサルティング会社にてWordPressのホームページを制作してもらった。経営コンサルティング会社の制作担当者が云うには、『このホームページはSEO対策込み』とのことだ。」とのことでした。
WordPress(ワードプレス)とは、タイトルや本文などの文章を登録しておくだけで、ホームページを自動的に表示してくれるプログラムの一種です。このようなシステムのことを、コンテンツマネジメントシステム(CMS)と言われます。管理画面にログインして、文章の投稿や編集を行うことができる、便利なプログラムです。
さっそく、WordPressの管理者権限でログインIDを作成してもらい、WordPressのSEO対策がどのように行われているのか、調査しました。(ちなみに、当社ではこの調査と改善提案、費用対効果の見込みといった企画提案までは無料で行っていますので、お気軽にご相談ください。)
とある経営コンサルティング会社が行ったWordPressのSEO対策の現状
WordPressは、さまざまなプラグインが公開されており、それをインストールすることで、ホームページをカスタマイズできます。
ご相談のあった企業様のホームページには、WordPressのSEO対策プラグインとして、定番の「All In One SEO」が導入されていました。しかし、設定がSEO対策とはかけ離れたものでした。経営コンサルティング会社は、プラグイン「All In One SEO」をインストールしたので、「SEO対策込みだ」と云っていたのでしょう。
確かにSEO対策込みですが、「All In One SEO」をインストールしても、その設定内容によって、SEO対策の効果は大きく異なります。
例えば、トップページのタイトルやディスクリプションの設定に、どのような文言を入れるかは、SEO対策で大切な部分です。経営コンサルティング会社であれば、単にSEOプラグインをインストールするだけでなく、検索エンジンマーケティング(SEM)の手法までご支援すべきでしょう。
ヘッダーロゴにh1タグ
さらに、ヘッダータグにh1タグが設定されていました。SEO対策を少しかじった人の多くの人がやってしまうミスです。制作者が、市販されているテーマをそのままデフォルトで使用したのでしょう。
ヘッダーロゴのimgタグには、alt属性に企業名が設定されていることが多いです。または、ブランドサイトの場合はブランド名が記載されています。そのimgタグをh1タグで囲っている場合は、企業名やブランド名でSEO対策ができていることになります。
ここでお考えください。企業名やブランド名で上位ヒットさせて、新規顧客獲得ができるでしょうか?
ヘッダーロゴに使用するタグは、正しくは「div」です。
ロゴにh1タグを設定することで、自社名で検索したときに上位ヒットしやすくなりますが、自社名で検索する新規顧客はいませんし、ロゴにh1を設定しなくても、同名会社がなければ上位ヒットはすぐします。
経営コンサルティング会社はSEO対策に弱い!?
当社も経営コンサルティング会社ですが、例外中の例外として、普通の経営コンサルティング会社が制作したホームページは、SEO対策に弱く、SEO対策のやり方を根本から理解できていないことがほとんどです。
WordPressのSEOプラグインの設定やHTMLタグの使い方も、「適当にやったのではないか?」と思えるようなレベルの場合も多いです。
この事例の場合、ホームページを制作したコンサルティング会社は、SEO対策のやり方について書籍などで勉強していたのだろうと思われます。しかし、私からすると、限りなくSEO対策の素人に近いものだと感じました。
家を建てるときに、基礎工事をしっかり行うように、SEO対策の基礎工事に該当するものは、HTMLマークアップです。HTMLマークアップの本質を理解することができれば、SEO対策のやり方を根本から理解することができます。
SEO対策の基本はHTMLマークアップとユーザビリティ
冒頭でお伝えしたように、SEO対策の基本はHTMLマークアップとユーザビリティです。ここでは、SEO対策のためのユーザビリティを定義しつつ、HTMLマークアップとの関係をご説明いたします。
HTMLマークアップについては、この記事のテーマですので、後ほどわかりやすくご説明いたします。
本当のユーザビリティとは?
ユーザビリティとは、「User(ユーザー)」と「Ability(アビリティ)」が融合した造語です。Userとは、使用者のこと。もちろんホームページの訪問者のことです。Abilityとは、日本語で「できること」です。
つまり、ユーザビリティとは、ホームページの使い勝手のことですが、何でもって使い勝手とするかです。
要するに、ホームページの役割は情報を知ることですから、本当のユーザビリティとは「ホームページの訪問者が知りたい情報を容易に知ることができること」といえます。そのように設計されたホームページは、「ユーザビリティの高いホームページ」と言えます。
知りたい情報が容易に得られるホームページの設計
ホームページのユーザビリティを高めるためには、優れたコンテンツがあり、訪問者の知りたい情報がわかりやすく見やすく掲載されており、なおかつ信憑性の高さが求められます。
ネット検索する人は、お困りごとを解消するための情報を知りたくて検索しています。お困りごとには、「調理方法を知りたい」「意味を知りたい」「買いたいものがある」などといったお困りごとです。
そういったお困りごとを解消できる優れたコンテンツが掲載されていることを前提として、読みやすい内容であり、権威のある人が書いた文章であれば、本当の意味の「ユーザビリティが高いホームページだ」ということになります。
読みやすさの基本は、文章の「正確さ」「正しさ」「美しさ」に加え、「画像による解説」です。
SEO対策の基本は、検索エンジンGoogleの対策になります。Googleはユーザビリティの高いホームページを上位ヒットするように日々更新されています。ユーザビリティはSEO対策にとって、大切な項目の一つです。
「文章を読むよりも、画像だけの方が分かりやすい」とおっしゃる方もいることでしょう。ところが、現在のところ、Googleは文章の多いホームページの方を優先的に上位ヒットさせています。これは、「文章で詳しく知りたい」という人も多いことを知っているためでしょう。
ですので、ユーザビリティに応じて文章と画像の両方を組み合わせた方が良いです。
ユーザビリティとHTMLマークアップの関係
ここで、「自社のホームページは、ユーザビリティの高いホームページだ」と自負されている方は、「Googleにそのように認識してもらいたい」と思われたことでしょう。
要するに、ホームページを見たときに情報が分かりやすく書かれていること、そしてGoogleにホームページの良さが伝わることです。それを両立させる方法が「正しくHTMLマークアップすること」です。
そのためには、HTMLタグの意味を正しく理解し、正しく用いることです。もちろん構造化データ(スキーマ)も利用してください。
SEO対策とHTMLタグの関係を調べる人は、「どのHTMLタグを用いたらSEO対策ができているか」と考える人は多いのですが、一部は関係があるとしても、蛍光灯のツイッチをONにしたら部屋が明るくなるような、そういった安易なものではありません。
HTMLマークアップとは?
HTMLタグの使い方をご説明する前に、HTMLマークアップの意味を、具体的に分かりやすくご説明いたします。ここでご説明するHTMLマークアップの考え方が、SEO対策には大事だと考えるからです。
コンピュータによる文字列の認識
例えば、「冷蔵庫」という文字列があったとします。
私たちは、「冷蔵庫」と聞くと、物を冷やしたり、食べ物の品質を保持したりする家電製品であることを知っています。
コンピュータは、「冷蔵庫」という文字列を認識したときに、どのように認識しているのでしょうか?
それは、「『冷』と『蔵』と『庫』の3文字の羅列だ」と認識しています。
コンピュータに認識を高めさせるためのマークアップ
では、「冷蔵庫」という文字列が、「家電製品の一種だ」とコンピュータに認識させるためにはどうしたら良いでしょうか?
マークアップの例
そこで、マークアップという独自ルールを作成し、次のようにマークアップしたとします。
<家電製品>冷蔵庫</家電製品>
(※注 このようなタグは実際には存在しません)
このような「家電製品」という名称のタグは存在しませんが、タグのことをわかりやすく説明のために勝手に作成しました。この架空のタグを少し解説します。
「冷蔵庫」という文字列を、「<家電製品>」と「</家電製品>」で挟んでいます。この「<家電製品>」と「</家電製品>」のことを、総称してタグといいます。
冷蔵庫は家電製品タグで挟まれています。するとコンピュータは、「冷蔵庫は家電製品だな」と理解させることができるようになります。
タグの名称
少しタグの名称をご説明いたします。実際のHTMLタグには、「h1」や「div」などの文字が入り、次のように書かれます。
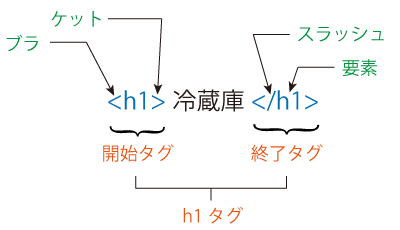
<h1>冷蔵庫</h1>
このHTMLタグは、h1のタグですので、「h1タグ」といいます。
ここで、「<」と「>」をブラケットといいます。ブラケットに囲まれた文字のことを、要素といいます。ですので、この例では「h1」が要素になります。
ちなみに、HTMLタグを読み上げるとき、<h1>を「小なり、h1、大なり」と述べると、話すのが面倒です。聞く人も、「小なりはどちらだった?」という具合に混乱することがあります。そこで、ブラケットを「ブラ(<)」と「ケット(>)」と前後に分けて、「ブラ、h1、ケット」と話すことをおすすめします。
「/」のない左側の「<h1>」を開始タグ、「/(スラッシュ)」のある右側の「</h1>」を終了タグといいます。

このように、文字列に意味を持たせるためにタグを設置していくことを、マークアップといいます。また、HTMLのルールに則ってマークアップする方法を、「HTMLマークアップ」といいます。
HTMLは何の略?
HTMLは、「Hyper Text Markup Language(ハイパー テキスト マークアップ ランゲージ)」の略です。
「ハイパーテキスト」とは、次の節でご説明いたします。マークアップランゲージは、日本語では「装飾言語」といわれています。実は、HTMLは文字列を装飾するための言語だったのです。
よく、コンピュータプログラマーは、「HTMLといった装飾言語は、プログラミング言語ではない」と考える方もいらっしゃいます。実は私も、そう考えていた一人でした。今では、HTMLは世界中で当たり前になったので、気にしていません。
ハイパーテキストとは?
では「Hyper Text(ハイパーテキスト)」とは何でしょうか?
HTMLの生みの親は、スイスにあるCERN(欧州原子核研究機構)の研究者であったティム・バーナーズ・リー氏を中心に、1989年に開発されたそうです。
当時、研究論文は日本国内では、一太郎で作成していた方が多かったと思われます。論文発表は国内だけでなく、海外で発表されることもあります。海外の学会運営者は一太郎のソフトを持っていないため、日本人が一太郎で論文を書いても読み込めません。
英語で論文発表する学会の運営者は、「どの国でも共通のフォーマットで、論文を募集しなければ」と考えました。このように、全世界で共通のソフトで論文を作成する必要がありましたが、その中の1つとして、TeX(テフ)というマークアップ言語が用いられました。
論文には最後に引用が記載されています。論文が価値があるものかどうかを判定する基準の一つに、引用の多さがあります。論文を読んだ人が、「この論文は、どのような論文を引用して作成されているのかな?」と調べることがあります。そこに記載されている引用論文に興味が出たら、その引用論文を探し出して読み、また引用を探し・・・と繰り返して、芋づる式に論文を読んでいくことがあります。私も経験がありますが、「こちらの図書館で探し、あちらの大学で探し」と、とても面倒な作業です。
そこで、「TeXのデータをメインフレーム(サーバのようなもの)にすべての論文データを保存しておき、引用論文をたどることができないだろうか?」という発想に至ります。
そのように、たどることができる文章のことを、「ハイパーテキスト」といいます。また、このリンクのことを、「ハイパーリンク」といいます。
このハイパーテキストをルール化するために、HTMLというものが作成されました。この歴史を知ることで、HTMLマークアップの本質を知ることができます。HTMLマークアップの本質を知ることで、SEO対策のやり方の根本を理解することができます。
HTMLタグとは?
HTMLタグは、もともと論文を作成するための装飾言語だったことを、HTMLの歴史から読み解くことができます。そこで、論文の構成を知ることが、実はHTMLマークアップの基本を知ることにつながります。論文を構成する主な文章は、次のようなものです。
- タイトル
- 作成者
- 概要文
- キーワード
- 見出し
- 本文(段落)
- 図
- 箇条書き/段落番号
- 表
- 引用
- 用語解説
- 参考文献
これらを、HTMLのルールに基づいて、構成要素の意味のあるタグでマークアップし、参考文献のところで引用をたどることがでるようにすることが、HTMLマークアップです。また、このマークアップで用いるタグのことを、HTMLタグといいます。
1989年頃は、インターネットが研究されていました。そのとき、「HTMLで作成された文章は、インターネット経由で公開情報を取得するのに相性が良い」とされ、大学や研究機関などのインターネットに接続されたサーバを保有する組織が、ホームページを制作するようになりました。
そのうち企業もホームページを持つようになり、ホームページが全世界に広がっていったのです。
そもそものHTMLが創造された目的とは異なる使われ方をするようになり、IETFやW3Cといった組織がHTMLを進化させていきました。
HTMLマークアップがSEO対策にとって大事になった流れ
1995年頃からホームページを制作する企業が増え、あまりにもたくさんのホームページが制作されるようになり、公開されているホームページを検索できるシステム「検索エンジン」を提供する企業が現れだしました。当初の日本では、Yahoo!とgooが有名でした。
検索エンジンは、検索キーワードに合致するホームページを検索結果に表示させてくれますが、「合致するかどうか」の順位付けをどのように行うかで、当時から議論がありました。
1990年代後半までは、SEOキーワードを10個も20個も連呼された文章をホームページに記載するだけで、上位ヒットしていた愉快な時代でもありました。当然ながら、現在ではそのようなホームページは検索エンジンからスパム扱いされ、インデックスすらされなくなります。
そういった強引にSEO対策されたホームページを排除するため、検索エンジンは進歩し、HTMLマークアップがきちんと行われているホームページを上位ヒットさせるように改善されていきました。正しくマークアップされていると、検索エンジンはページ中に含まれているキーワードの重要度を理解できるようになりました。
その流れは、現在でもGoogleやBingで見られます。特にBingでは、HTMLマークアップを正しく行うことで、上位ヒットさせることが可能です。
Googleは、過去に被リンクの質と数で上位ヒットする時代がありましたが、現在では検索者にとって有用なコンテンツを提供できているホームページを上位ヒットさせる傾向があります。その有用性をAIで分析しているようですが、HTMLマークアップを正しく行い、AIがSEOキーワードを正しく認識してもらうことができれば、上位ヒットしやすくなることを、当社の実験で確認しています。
このように、今現在でもHTMLマークアップを正しく行うことが、SEO対策にとって大事なことだと言えます。
SEO対策に効果的なタグの使い方
最近のSEO対策のノウハウ本を読んでいると、コンテンツSEOや表示速度の高速化など、GoogleのSEO対策のトレンドのことがよく書かれています。
コンテンツSEOとは、検索キーワードに合わせたページを量産して、たくさんの検索キーワードで上位ヒットさせるロングテールSEOの手法のことです。表示速度の高速化は、近年はSEO対策では必須の対策になります。
そこに書かれていることはSEO対策の方法として正しいものですが、あまりHTMLマークアップのことが詳しく書かれていない傾向にあります。
そこで、SEO対策で効果的なHTMLタグの使い方をご紹介しておきます。HTMLタグの使い方だけでは、上位ヒットさせることは不可能で、やはり文章量(情報量)、ひいてはSEOキーワードの盛り込み方が大切であることを、先に述べておきます。
SEOキーワードを正しくマークアップしてあげることによって、Googleなどの検索エンジンが、どのようなキーワードを重要視しているページかを認識してくれるようになります。すると、SEOキーワードを盛り込まれた単純なページと比べたら、SEO対策の強度が高まります。
ここでは、当社で重要認識しているHTMLタグと、知名度は低いがSEO対策に効果的だと思われるHTMLタグをご紹介します。
SEO対策にもっとも重要なHTMLタグ
当社で、SEO対策にもっとも重要としているHTMLタグは次の3種類です。
- titleタグ
- metaタグ(ディスクリプション)
- h1タグ、h2タグ (、h3タグ)
それぞれを簡単に解説したいと思います。
titleタグ
titleタグは、SEO対策で最重要のタグです。この中に、SEOキーワードを盛り込んでいなければ、上位ヒットはあり得ないと言っても過言ではありません。
また、タイトルの長さにも注意が必要です。Googleの検索結果に表示される文字数はモバイルで全角33文字前後、PCは28文字前後です。それより長くなると、「…」と表示されます。
ページ名と社名を組み合わせて入れると、28文字を超えてしまうことが多いことでしょう。ですので、社名はページ名の後に入れて、ページ名にSEOキーワードを盛り込みつつ、文字数を28文字以下に抑えて、前側に来るようにすると良いでしょう。
metaタグ(ディスクリプション)
metaタグは、name属性に「name=”description”」となっているものが、titleタグと並んで、SEO対策で重要なタグです。「metaディスクリプション」や単に「ディスクリプション」と呼ばれています。
metaディスクリプションには、content属性にホームページの概要文を入れるのですが、その内容が検索結果の概要文として用いられます。
上位ヒットさせたいSEOキーワードがあれば、titleとmetaディスクリプションにSEOキーワードを盛り込むことが大切です。
また、SEO対策のことを知らない人がホームページを制作すると、ディスクリプションの内容が全ページ同じような内容が設定されていることが散見されます。そのようなホームページは、もちろんGoogleの評価が下がります。
metaディスクリプションには、そのページのユニークな概要文を入れるようにしてください。
なお、文字数は140文字前後が適切だと思われます。
h1タグ、h2タグ (、h3タグ)
h1タグやh2タグ、h3~h6タグは、総称して「見出しタグ(hタグ)」と呼んでいます。
見出しタグ(hタグ)の意味とGoogleの認識
h1タグが最も大きな見出し、2番目に大きな見出しがh2タグ、3番目に大きな見出しタグがh3タグという順番で、h6タグまであります。
さて、Googleは見出しタグに入っているキーワードをどのように見ているのでしょうか?
h1タグからh6タグまでありますが、最も大きな見出しh1タグに入ったキーワードが、重要なキーワードであると認識していることでしょう。ですので、h1タグにSEOキーワードを入れることは、SEO対策で大事なことなのです。
見出しタグの間違った使い方
この見出しタグを使い方で、間違った使い方をしている人は、見出しタグでのマークアップの意味を理解していない人です。
上述した通り、ロゴにh1タグを用いる人も、見出しタグの使い方を間違っています。ロゴは、見出しではなくロゴだからです。
また、よくある勘違いとして、「h1タグやh2タグの使い分けは、見出しのデザインを選ぶため」と考えている人がときどきいます。
確かに、h1タグやh2タグ、h3タグで見出しのデザインは異なります。そのため、デザインの種類を6種類設定できるものと勘違いされやすいと思います。
本来の見出しタグの使い方は、最も大きな見出しがh1タグ、2番目に大きな見出しがh2タグといったものですので、デザインの違いで見出しタグを使い分けると、「SEOキーワードが盛り込まれている見出しなのに、h5タグを使用してしまった」という具合に、SEO対策の効果が落ちてしまいます。
ただし、仮にロゴにh1が設定され、大見出しがh2、小見出しがh3以下であったとしても、GoogleはSEOキーワードを正しいく認識してくれるようです。h1を大見出しに設置しなくても、見出しの大小関係を正しく行っていたら良いものと思われます。
6種類ある見出しタグのどれがSEO対策に重要か?
見出しタグにはh1タグからh6タグまで6種類あります。この中で、私が重要視しているのが、h1タグとh2タグです。
コンテンツ量の多いコンテンツページの場合には、h3タグまでをSEO対策で重要視しています。さらにコンテンツ量が多いページの場合は、h4やh5を使用するようにしています。
SEO対策ができず集客に失敗したWebシステムの事例
当社では、ときどきWebシステムのSEO対策コンサルティングをご依頼いただくことがありますが、まぁ、どのシステムのSEO対策もHTMLマークアップの仕方から解説することになります。
Webシステムとは、ブラウザを通じて利用できるサービスを提供するシステムのことです。システム利用のみを提供するクラウド型と、システム自体を提供するオンプレミス型があります。
よくあるWebシステムのSEO対策失敗例をご紹介いたします。
スクラッチで制作されたWebシステムのSEO対策のご依頼
何年か前の事例ですが、特定の業界向けの検索プラットフォームとして、スクラッチで制作されたWebシステムのSEO対策を依頼されたことがありました。
システム会社様からのご要望でしたが、「クライアント企業から『アクセス数が少ないので、会員登録者数が増えなくて困っている』とご相談を頂きました。WebシステムをSEO対策して、会員数を増やせないでしょうか?」というものでした。
そのシステム会社様には、HTMLの担当者がいて、システム開発者と連携して、会員システム、検索システムを構築していました。また、ホームページのコンテンツもシステムで管理されていました。
HTMLソースを確認したところHTMLマークアップは予想通りの展開
さて、見た目は美しいデザインのホームページでしたが、そのHTMLソースを確認したところ、HTMLマークアップの状況は、読者様の予想通りです。
h1タグがロゴに設定され、見出しタグの使用方法がむちゃくちゃでした。ページタイトルは自由に設定できませんし、ディスクリプションの内容は全ページ同じものが設定されていました。SEO対策用にコンテンツページを量産できるようになっていましたが、もちろんディスクリプションが全ページ同じものが自動設定されました。
会員登録前に表示されるコンテンツは、タイトル以外は「会員登録すると詳細が見られます。」という内容だけで、これではせっかく作成した膨大なページをGoogleは「価値がない」とみなすことでしょう。また、訪問者とGoogleボットとで異なる情報を掲載するようにしたら、Googleは「不正なクローキングだ」とみなし、検索順位を大幅に落とすことになります。
WebシステムをSEO対策するためには、titleタグやディスクリプションを自由に設定するためにコンテンツ管理画面の設定項目を増やし、ページの性質に応じたSEO対策を行うための条件分岐をたくさん設定するといった、大幅な改修工事が必要なことがわかりました。
また、そのような根本的なSEO対策をするのには予算が足りないという結論に至りました。ミーティングに参加した誰しもが、「なぜ最初からSEO対策を盛り込まなかったのだろうか?」と思いましたが、手遅れでした。
WebシステムのSEO対策はシステム設計のときから導入を!
会員登録制のコンテンツサイトをやり玉にあげましたが、それだけではありません。
人材紹介サイトや求人サイトのWebシステムも同様です。オリジナルで開発されたECシステムやCMSは、いわゆる「SEO対策込み」を謳っていることが多いですが、100点満点中、高くてもせいぜい30点で、10点未満のところがほとんどです。
Webシステムを開発する場合は、システムの設計段階からSEO対策コンサルタントからアドバイスを受けた方が良いでしょう。
また、Webシステムを提供するベンダーでは、システム運用をするクライアント担当者にSEO対策をレクチャーできるほどの知識を身に付けておいた方が良いと思います。そうすると、Webシステムを長くご利用いただけることにつながります。
当社サービスのご案内
以上、HTMLマークアップの歴史からその意味を紐解き、HTMLマークアップがSEO対策とどのように関連しているのかをご説明いたしました。SEO対策のやり方にはいろいろな方法がありますが、正しいHTMLマークアップがSEO対策の基本であることをご理解いただけたことでしょう。
当社では、SEO対策を基本としたホームページの改善を行う集客コンサルティング(SEMコンサルティング)や、ホームページ集客の仕組みを構築するご支援等を行っています。また、Webシステムを開発しているシステム会社様向けの、SEO対策コンサルティングも行っています。
このようなお悩みをお持ちの企業様は、ぜひ当社にご相談ください。
- 自社のホームページのSEO対策はどの程度のレベルなのか知りたい
- 自社のホームページを、Googleから評価される正しいHTMLマークアップに改善したい
- Webシステムを導入したが、システム会社にSEO対策の改善を依頼したい
- 強力にSEO対策されたWebシステムを開発したい
さらに、当社ではSEO対策のノウハウをお教えする研修サービスをご提供しております。そこでは、HTMLマークアップの基本をお教えすることはもちろんのこと、WordPressやコンテンツマーケティングの方法など、SEO対策のレベルやご要望に応じたさまざまな種類の研修をご用意しています。SEO対策の研修は、Web技術研修をご覧ください。
SEO対策研修のご依頼は随時受け付けております。本格的なSEO対策を自社に取り入れたい方は、SEO対策研修をぜひご利用ください。
この記事の著者

経営・集客コンサルタント
平野 亮庵 (Hirano Ryoan)
国内でまだSEO対策やGoogleの認知度が低い時代から、検索エンジンマーケティング(SEM)に取り組む。SEO対策の実績はホームページ数が数百、SEOキーワード数なら万を超える。オリジナル理論として、2010年に「SEOコンテンツマーケティング」、2012年に「理念SEO」を発案。その後、マーケティングや営業・販売、経営コンサルティングなどの理論を取り入れ、Web集客のみならず、競合他社に負けない「集客の流れ」や「営業の仕組み」をつくる独自の戦略系コンサルティングを開発する。
