aタグは、ホームページにリンクを設置するタグですが、HTMLを勉強された方であれば、当たり前のタグです。
HTMLタグには、たくさんのタグが存在しますが、aタグほど面白いタグはありません。ハイパーテキストという概念が出されて、HTMLではaタグが定義されました。
さて、SEO対策を強力に行いたい場合は、aタグの使い方はとても大事です。
この記事では、aタグの使い方の解説をしつつ、SEO対策に強い設定方法についてご説明したいと思います。
aタグとは?
aタグのaは、anchor(アンカー)の略です。aタグが設定された文字がリンクになり、href属性値に入力されたURLがリンク先となり、リンクをクリックすると指定されたURLにページが遷移します。aタグに設定された文字のことを、アンカーテキストと言います。
次の例文をご覧ください。
aタグの記述例
<p>aタグの詳細説明は<a href="./a-tag.html">こちら</a>をご覧ください。</p>
この例文では、リンク先が同じ階層の「a-tag.html」に飛びます。そして、「こちら」の文字がアンカーテキストになります。
aタグのURLの記述方法
aタグのhref属性にはURLを記述しますが、URLの記述にはいろいろな方法があります。
絶対URLと相対URL
href属性に設定するURLには、絶対URLと相対URLがあります。
絶対URLとは、「https://・・・」という具合に、httpsから記述する方法です。こちらは、別ドメインや別のサブドメインのページにリンクを張りたい場合に使用します。
例えば、貴社のホームページに、このホームページに遷移するリンクを設置する場合は、次のような記述になります。
同一ディレクトリのURL設定例
<p>チームコンサルティングIngIngのホームページは<a href="https://inging.jp/">こちら</a>をご覧ください。</p>
相対URLとは、リンクが設置されているページから、相対的にURLを指定する方法です。同一ドメイン内のページのURLを設定する場合に使用します。URLの設定方法は、次にご説明します。
相対URLのURL設定方法
相対URLの設定には、リンクを設置するページを基準として、次の3種類のディレクトリのリンクを設定する方法があります。
- 同一ディレクトリのページ
- サブディレクトリ(子ディレクトリ)のページ
- 上位ディレクトリ(親ディレクトリ)のページ
同一ディレクトリのURL設定
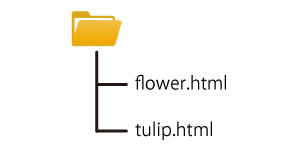
同一ディレクトリとは、同じディレクトリに存在するファイルのことです。

図のように、同じディレクトリ内に「flower.html」と「tulip.html」があったとします。そして、「flower.html」から「tulip.html」にリンクを設置するとします。
同一ディレクトリのURL設定の記述方法は、aタグのhref属性に「tulip.html」や「./tulip.html」のように、直接ファイル名を記述したり、ファイル名の前に「./」入れてURLを記述します。
同一ディレクトリのURL設定例
<p>チューリップの詳細は<a href="./tulip.html">こちら</a>をご覧ください。</p>
「./」は、「同じ階層」という意味です。正式には、カレントディレクトリと言うそうです。「./」の有無は、どちらでもかまいませんが、私はいつも「./」有りで記述しています。「./」有りの方が正しい記述方法だと思います。
SEO対策では、なるべくHTMLのファイルサイズが小さい方が良いので、「./」無しが理想だと思います。しかし、「./」は1つ当たり半角2文字(2バイト)ですので、ファイルサイズはあまり気にするほどでもないと思います。
ただし、「./」の有無が混在しないようにした方が良いです。どちらかに統一してください。
サブディレクトリ(子ディレクトリ)のURL設定
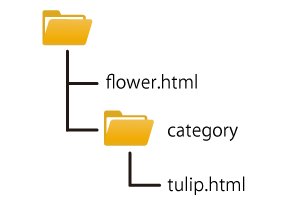
サブディレクトリとは、リンクが設置されるページと同一階層にディレクトリが存在し、そのディレクトリ内のファイルを開くパターンです。

図のように、「flower.html」と同じ階層に「category」ディレクトリが存在していたとします。そして、「category」ディレクトリの中に「tulip.html」が入っていたとします。そして、「flower.html」から「tulip.html」にリンクを設置するとします。
サブディレクトリのURL設定の記述方法は、aタグのhref属性に「category/tulip.html」や「./category/tulip.html」のように、ディレクトリ名の次にファイル名を記述したり、ディレクトリ名の前に「./」入れてURLを記述します。
サブディレクトリ(子ディレクトリ)のURL設定例
<p>チューリップの詳細は<a href="./category/tulip.html">こちら</a>をご覧ください。</p>
このURL設定の場合も、「./」の有無はどちらでもかまいません。
上位ディレクトリ(親ディレクトリ)のURL設定
上位ディレクトリとは、リンクが設置されるページからすると上位にディレクトリが存在し、そのディレクトリ内のファイルを開くパターンです。
先ほどの図では、「flower.html」と同じ階層に「category」ディレクトリが存在していました。そして、「category」ディレクトリの中に「tulip.html」が入っていました。今度は逆に、「tulip.html」から「flower.html」にリンクを設置するとします。
上位ディレクトリのURL設定の記述方法は、aタグのhref属性に「../flower.html」のように、ファイル名の前に「../」入れてURLを記述します。
上位ディレクトリ(親ディレクトリ)のURL設定例
<p>花の一覧ページは<a href="../flower.html">こちら</a>をご覧ください。</p>
「../」の記述は、ドットが2個であることにご留意ください。
また、2階層上位のディレクトリを開く場合は、「../../flower.html」のように、「../」を2個記述します。3階層上位のディレクトリの場合は、3個記述します。
2階層上位のディレクトリのファイルを開くリンクのURL記述例
<p>花の一覧ページは<a href="../../flower.html">こちら</a>をご覧ください。</p>
インデックスページを開きたい場合のURL設定
aタグのURL設定が「index.html」や「index.php」のように、indexが付いたファイルを開こうとする場合、indexのファイル名を省略しても良いということになっています。つまり、次の2つのURLは、同じページが開くことになります。
インデックスを開きたい場合のURL設定例
<p>チューリップの詳細は<a href="./category/index.html">こちら</a>をご覧ください。</p> <p>チューリップの詳細は<a href="./category/">こちら</a>をご覧ください。</p>
このように省略できる特殊なファイル名のことを、デフォルトドキュメントと言います。
デフォルトドキュメントが省略され、ディレクトリを開こうとすると、Webサーバーはindexファイルを開いてくれます。
ちなみに「index.html」や「index.php」などのindexが付いたファイルが複数存在している場合は、拡張子で優先順位があります。これは、Webサーバーの設定によって異なります。
また、indexファイルが存在しない場合は、ディレクトリ内に入っているファイルが表示されてしまいます。
ルートパス設定
ルートパスとは、ドメインの最上位ディレクトリのことです。URLの記述方法は、href属性にドット無しで「/」から記述します。
ルートパス設定例
<p>花の一覧ページは<a href="/flower.html">こちら</a>をご覧ください。</p>
この例では、最上位ディレクトリに「flower.html」が存在し、そのページを開くときの設定です。どのような下層ディレクトリのページであったとしても、「/」を入れるだけで、最上位ディレクトリの設定ができるので、URLの記述を省略できます。
ルートパスのURL設定は、トップページに戻るためのリンクを設置する場合に便利です。
トップページに戻るリンクのURL設定例
<p><a href="/">トップページに戻る</a></p>
何階層も上位ディレクトリのファイルを開くときは、「../」を何個も入れないといけませんでした。そうするとURLの設定をミスしてしまう可能性があります。もちろん、ホームページ公開前にリンクに間違いがないかをチェックしますが、URLが長くなるとミスが発生しやすくなります。
リンクのURL設定を間違ってしまうと、ページが開かれません。このような状態を「リンク切れ」と言います。リンク切れは、SEO対策にマイナスの影響を与えます。
そういったときにルートパスを利用すると、URLが簡素化され、リンク設定のミスを防ぐことができます。
aタグの属性
aタグの属性は、「href」が必須属性です。リンク先がなければ、aタグを設置する意味がないからです。aタグには他にも属性を設定することがよくあります。
title属性
また、title属性を設定すると、アンカーテキストにマウスカーソルを重ねると、その文字列がバルーン表示されるようになります。
title属性を設定した文例を、次に示します。
aタグにtitle属性を設定した例
<p>aタグの詳細説明は<a href="./a-tag.html" title="aタグの詳細説明">こちら</a>をご覧ください。</p>
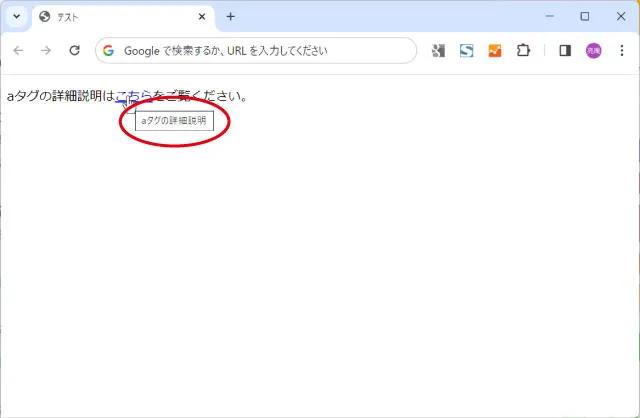
この記述例では、href属性の後に半角スペースを空けて、title属性を設置しています。「aタグの詳細説明」という文字列が、title属性の属性値になります。
次の図は、title属性の値がバルーン表示された例です。

title属性値には、リンク先のページのタイトルや説明を入れることが多いです。
HTMLをお勉強されている方の中には、「バルーンが表示されると、リンク先のページのことが理解できるので、便利ではないか」とお考えの方もいらっしゃることでしょう。
しかし、SEO対策を行う場合には、title属性は入れないことになっています。なぜなら、titleタグに入れられた名称は、SEO対策には意味をなさないし、HTMLの文字数が多くなってしまうからです。SEO対策を考慮したホームページ制作では、HTMLの容量はなるべく軽くすることが基本です。
そして、aタグのすべてにtitle属性を設定するとなると、手間がかかってしまいます。
target属性
target属性を設置すると、リンクをクリックしたら新しいタブが開かれるようになります。
aタグにtarget属性を設定した例
<p>花の一覧ページは<a href="/flower.html" target="_blank">こちら</a>をご覧ください。</p>
target属性値には、「_blank」を設定することが、昔からの通例になっています。昔のブラウザは、新しくブラウザが立ち上がっていましたが、現在のブラウザはタブが開くようになっています。
target属性を設置する場合は、外部のホームページやPDFを開く場合に利用することが多いです。
rel属性
rel属性は、リンク先のページと現在のページの関係性を設定する属性と言われていますが、aタグで使用する場合は、次の2つのどちらかだと思います。
- nofollow
- noopener
どちらも外部リンクを設置する場合に設定するものです。
Googleはすべてのページに点数を付けていて、その点数をaタグに設定された先のURLに分配して、リンク先のページも点数が付与されるようになっていました。nofollowは、ページの点数を、外部リンク先のページに渡さないようにするために設定します。
なお、現在はnofollowの効果はほとんどないものと思います。私がホームページを制作するときは、nofollowは設置していません。
noopenerは、外部のページを開くときのセキュリティ設定だとお考えください。
この両方を設置する場合は、次の記述例のように、半角スペースを入れて記述します。順番はどちらが先でもかまいません。
aタグにrel属性を設定した例
<p>お花のおすすめは<a href="https://・・・" target="_blank" rel="nofollow noopener">こちら</a>をご参照ください。</p>
nofollowを設置しない場合の記述例は、次のようになりまs。
nofollowを設置しない場合の記述例
<p>お花のおすすめは<a href="https://・・・" target="_blank" rel="noopener">こちら</a>をご参照ください。</p>
SEO対策をするときのアンカーテキスト
アンカーテキストとは、aタグに設定された文字のことでした。このアンカーテキストが、SEO対策では重要になります。アンカーテキストの内容は、SEO対策で重要ですので、少し詳しくご説明いたします。
アンカーテキストの内容がリンク先ページのSEO対策になる
SEO対策は、自社ホームページを上位ヒットさせたいキーワードで上位ヒットするように施策することです。上位ヒットさせたいキーワードのことを、SEOキーワードと言います。
そして、aタグで挟まれるアンカーテキストの内容がリンク先ページのSEO対策になります。つまり、アンカーテキストにSEOキーワードを入れるべきです。
例えば、「チューリップ」というキーワードでSEO対策したい場合には、アンカーテキストに「チューリップ」を含む文言にします。記述例は、次の通りです。
アンカーテキストの記述例
<p>チューリップの詳細は、「<a href="./tulip.html">チューリップ</a>」をご覧ください。</p>
このaタグでは、アンカーテキストが「チューリップ」です。相対URLの解説のところでは、次の記述例をご紹介しました。
アンカーテキストが「こちら」の記述例
<p>チューリップの詳細は<a href="./category/tulip.html">こちら</a>をご覧ください。</p>
この文例では、アンカーテキストが「こちら」です。つまり、リンクをクリックして遷移した先のページは、「こちら」というキーワードでSEO対策されています。これは、とてもムダなSEO対策のように思えます。
また、リンクが設置されている場所によっても、SEO対策の強さが異なると考えます。つまり、グローバルナビゲーションに設置されたリンクのアンカーテキストは、SEO対策では強力な意味を持ちます。
特にビッグワードでのSEO対策をするときは、強力なSEO対策が必要です。グローバルナビゲーションのアンカーテキストは、強力なSEO対策に欠かせないものですので、遷移先のページタイトルと併せて、慎重に決めるべきです。
アンカーテキストが「こちら」では良くないのか?
すでにホームページを制作し、アンカーテキストに「こちら」を使用されている方は、今すぐ修正しようとお考えになられた方は多いことでしょう。
しかし、「こちら」のままにしておいても良い部分があります。
GoogleはSEO対策を公認しているのですが、Googleが嫌うSEO対策の手法があります。Googleが嫌うSEO対策は、一言で言えば、閲覧者のためにならない強引なSEO対策です。
先ほど、アンカーテキストにSEOキーワードを用いると良いことを述べました。そこで、いくらSEO対策になるからと言って、アンカーテキストに強引にSEOキーワードを盛り込むと、Googleはその文言を嫌がり、上位ヒットするどころか、順位を下げてしまう場合もあります。
アンカーテキストは、強引なSEO対策とならないように、自然な文言を入れるべきなのです。そこで、本文中に用いられているaタグのアンカーテキストが「こちら」となっていると、とても自然なリンクだと言えます。
Googleは、おそらくですが文章の言語を読み取って、「リンク先のページと関連性の高いページからのリンクだ」と考え、リンク元のページやリンク先のページの評価を高めてくれるのではないかと思います。
しかし、アンカーテキストに「こちら」を用いるのは、本文に留めておいた方が良いです。ヘッダーナビやフッターナビなどのナビゲーションには、SEOキーワードを考慮したアンカーテキストを記載した方が良いものと考えます。
リンク先のページ名に近いものをアンカーテキストにすること
さて、自然なアンカーテキストを記載することを述べましたが、本文中のリンクが全て「こちら」だけであったとしても、これも不自然なものです。
そこで、私はリンク先のページタイトルをアンカーテキストにすることを推奨しています。
ページタイトルにはSEOキーワードが含まれています。そして、リンク先のページタイトルをアンカーテキストにすると、自然なリンクにもかかわらず、アンカーテキストとページタイトルの両方にSEOキーワードが含まれることになり、より強固なSEO対策が行えます。
ページ内に同一ページのリンクを設置する場合の注意点
ページ内に設置された、いくつかのaタグのリンク先が、同一ページだったとします。そのときのアンカーテキストは、少し注意が必要です。
それは、「リンク先が同じリンクを複数設置する場合は、なるべく同じアンカーテキストを用いる」ということです。
同じページに遷移するのに、それぞれのアンカーテキストが異なっていたら、Googleが「ずるいことをしているのではないか?」と疑います。場合によっては、検索順位が下げられてしまう可能性もあります。ですので、同じリンク先は、アンカーテキストを同じにすべきなのです。
私の経験上の話ですが、これも一定の異論があります。それは、本文中に「こちら」とページタイトルのアンカーテキストを混在させても、ペナルティを受けたことがないからです。
つまり、Googleは自然なアンカーテキストは評価してくれるということです。
ページ内のaタグの数はSEO対策に関係するのか?
昔は、ページ内のaタグの数が気にされていた時代もありました。もしかしたら、現在もaタグの数がSEO対策に関係があるのかもしれませんが、私は気にしていません。SEO対策は、aタグの数ではなく、閲覧者にとって良いページを作成することが基本だからです。
割合が大事だと思います。つまり、本文が少なく、aタグばかりのページは、Googleは価値が低いページと見なして、上位ヒットしにくいと覆います。
その理由としては、ホームページの全ページのリンクが設置されている「サイトマップ」ページがネット検索で上位ヒットすることがないからです。
以上、SEO対策に重要なaタグについて、使い方をご説明しつつ、SEO対策の方法を解説いたしました。
aタグの使い方は、SEO対策でとても大事です。ビッグワードで上位ヒットさせたい場合には、グローバルナビゲーションとリンク先のページタイトルを慎重に決めるようにしてください。
当社では、SEO対策の研修を承っています。研修では、SEO対策の考え方やHTMやCSSの記述方法といった基本的なことから、WordPressのSEO対策、コンテンツマーケティング、アクセス解析など、ご希望に合わせたさまざまなSEO対策の手法をお教えする研修をご用意しております。研修の詳細は、Web技術研修をご覧ください。
ホームページ制作会社さんにもお教えいたしますので、お気軽にご相談ください。
この記事の著者

経営・集客コンサルタント
平野 亮庵 (Hirano Ryoan)
国内でまだSEO対策やGoogleの認知度が低い時代から、検索エンジンマーケティング(SEM)に取り組む。SEO対策の実績はホームページ数が数百、SEOキーワード数なら万を超える。オリジナル理論として、2010年に「SEOコンテンツマーケティング」、2012年に「理念SEO」を発案。その後、マーケティングや営業・販売、経営コンサルティングなどの理論を取り入れ、Web集客のみならず、競合他社に負けない「集客の流れ」や「営業の仕組み」をつくる独自の戦略系コンサルティングを開発する。
