社長の夢実現への道
SEO対策を考慮したh1タグの使い方

WordPressなどのCMSを利用すると、タグの意味が解らなくても、ホームページが制作できてしまいます。
しかし、タグの意味が解らないと、細かな設定をしたり、入念にSEO対策をしたりすることができません。
そういったホームページ制作のレベルが上がってくるとHTMLタグの意味や使い方を覚える必要に迫られます。
HTMLタグの使い方を覚える方法としては、ホームページや書籍を見ながら、タグの意味や使い方を一つずつ覚えていくことになります。
h1タグの概要については、ホームページや書籍などのリファレンスをご覧ください。この記事では、h1タグの意味や使い方について、他では紹介されていないようなマニアックなことまでご紹介いたします。
h1タグの意味は?
h1タグは、数字の1が入っています。hは、Headlineの略で「見出し」です。数字は、「何番目に大きな見出しか?」ということです。h1タグは、一番大きな見出しの意味になります。
h1タグの他にも、h2~h6まで、合計6種類あります。それらを総称して、「hタグ」や「hnタグ」と言われることもあります。
h2は2番目、h3は3番目に大きな見出しです。見出しタグはh6の6段階目までありますが、私は6段階目まで使用するような超大作のページを作成したことはありません。
h1が大見出し、h2が中見出し、h3が小見出しという具合に、大中小の階層構造になっています。
ホームページを学び始めた人によくある勘違いですが、「上から順番にh1からh6まで見出しが入る」と思っている人もいるようです。そういった人からは、「上から7番目や8番目の見出しはどうしたらいいのですか?」と聞かれることがありますが、勘違いを説明するのに苦労します。
h1タグはSEO対策でどのくらい重要か?
h1タグは、SEO対策で重要なタグなのですが、順位付けをするならば、私個人としては3番目に重要だと思っています。
1番目がtitleタグ、2番目がmeta-Descriptionタグ、そして3番目がh1タグです。
Googleでネット検索すると、タイトルと説明文が一覧で表示されます。このタイトルと説明文には、必ずと言ってよいほど、ネット検索で用いられたキーワードが入っています。
また、Googleでネット検索をしたときに、titleタグに設定された文字ではなく、h1タグに設定された文字が、検索結果のタイトルとして表示されることが散見されます。
そういったことからも、h1タグはSEO対策にとって重要なタグですので、上位ヒットを狙うキーワードをh1タグの中に入れるようにしてください。
titleタグとh1タグの関係は?
例えば、今ご覧になられているこのページでは、titleタグとh1タグの内容は、それぞれ次のようになっています。
- titleタグ・・・「SEO対策を考慮したh1タグの使い方|チームコンサルティングIngIng(WWAVE株式会社)」
- h1タグ・・・「SEO対策を考慮したh1タグの使い方」
h1タグの使い方をネット検索で調べている人にとっては、『チームコンサルティングIngIng(WWAVE株式会社)』という文字は、あまり関係がない内容です。書いている人が誰であれ、要するにh1タグの使い方を知ることができたら良いわけです。
そこで、Googleは「h1タグの内容を検索結果に表示させた方が、ネット検索者にとって使い勝手が良いのではないか?」ということで、検索結果のタイトルにh1タグの内容を記載するようになったのだと思います。
では、「titleタグの内容から『チームコンサルティングIngIng(WWAVE株式会社)』を消したらいいのか?」と言われると、私としては会社を代表して原稿を書いているので消したくありません。
そこで、titleタグとh1タグの内容を少し変えると良いかもしれません。例えば、このページであれば、次のような具合です。
- titleタグ・・・「SEO対策を考慮したh1タグの使い方|チームコンサルティングIngIng(WWAVE株式会社)」
- h1タグ・・・「h1タグはSEO対策で大事!?SEO対策を考慮したh1タグの使い方」
こうすると、titleタグに設定されたページタイトルよりも、h1タグに設定された見出しの方が、キャッチ―な感じです。h1タグの内容がGoogle検索での検索結果画面に表示されたら、ネット検索者は、クリックしやすくなると思います。
このホームページはWordPressを利用しています。WordPressを利用すると、テーマの設定にもよりますが、基本的にtitleタグとh1タグの内容は、投稿タイトルと同じ内容が入ります。
この例のように、titleタグとh1タグの内容を変えたい場合は、カスタムフィールドを利用しIF文で切替をすると良いでしょう。このホームページもそのように設定しています。
ロゴにh1タグを使用しても良いか?
よほど小さな会社や組織でなければ、ホームページ制作は、業者に委託することが多いと思います。そのときに、ホームページ制作会社の謳い文句で、「当社のホームページはSEO対策込みです」とご提案されることがあります。
そのような業者の中には、ヘッダーの左上に設置される会社のロゴにh1タグを設定してある場合があります。
タグの使い方としては、次のような感じです。
ロゴにH1タグの設置例
<h1><img src=”./images/logo.png” alt=”会社名”></h1>
このタグの記述例では、ロゴのIMGタグが見出しのh1開始タグと終了タグに挟まれています。たいていのホームページは、全ページ共通でロゴが左上に入っており、全ページ共通でこのような記述がなされています。
このタグの使い方ですと、意味は「会社名は、このページの中で1番大きな見出しです」ということになります。
もし、企業名が1番大きな見出しと言えるのであれば、この使い方は正しいと思います。そうではなくて、ホームページ制作会社の意図が、「会社名で検索したら上位ヒットしますよ」というものでしたら、SEO対策のレベルは低いと思います。
このページを例としてご説明しましょう。
このページの1番大きな見出しは何でしょうか?
もちろん「SEO対策を考慮したh1タグの使い方」です。左上にある「チームコンサルティングIngIng」のロゴは、あくまでもロゴなので、見出しではありません。
よって、「正しくはロゴにh1タグは設置すべきではない」と、私は考えております。
しかし、「ロゴにh1タグを設置してはいけない」というルールはありません。もし、ホームページ制作会社が、ロゴにh1タグを設置してしまっていて、それが直せない場合には、ページの大見出しにh1タグを設置し、h1タグを複数使用すれば良いと思います。
トップページのロゴにだけh1タグを設置したら?
少しSEO対策に詳しいホームページ制作会社では、トップページのロゴにだけh1タグを設置し、下層ページのロゴはDIVタグなどを設置しているところが散見されます。
私自身は、この方法はHTMLの記述としては間違い無いのですし、自社名でのSEO対策であれば良いのですが、新規顧客獲得のためのSEO対策であれば落第点だと思います。
なぜなら、ロゴのALT属性値には、会社名が記載されており、会社名で上位ヒットしたとしても、新規顧客獲得につながらないからです。
新規顧客は、自社名のことを知らないわけですから、それよりは商品名やサービス名で上位ヒットさせたいと思います。そうであるならば、トップページ上部に設置された、商品名やサービス名が記載されたメイン画像にh1タグを設置した方が良いのです。
トップページにh1タグがないホームページ
下層ページには、明らかにページ毎のタイトルがあります。そのタイトルがh1タグに設定されるようになっています。
しかし、トップページには下層ページのようなタイトルが存在しません。トップページには、下層ページのようなタイトルが存在しないので、「h1タグは設置しなくても良いのか?」と言えば、そうではありません。
その理由は2つあります。
- SEO対策でh1タグを設置しないのはもったいない
- トップページには、ホームページ全体のタイトルがある
では、どこにh1タグを設置したら良いのか迷います。私がホームページ制作を担当するときは、メイン画像にh1タグを設置するようにしています。
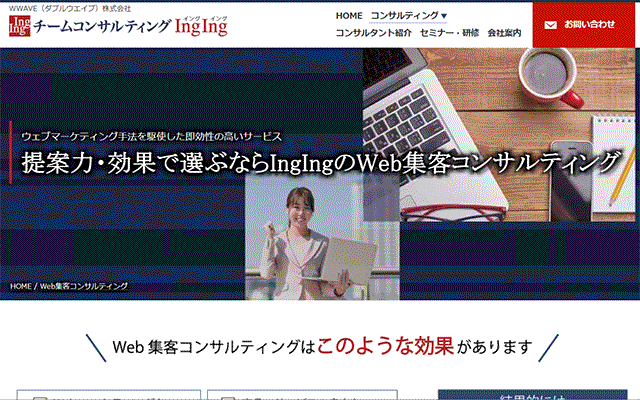
ロゴのところでも述べたように、トップページのメイン画像には商品名やサービス名が記載されています。そこをh1にします。
ページ中にh1タグを複数使用しても良いか?
「Living Standard」によると、h1タグの個数については言及されていないので、複数設置しても良さそうです。
なぜ、「h1タグはページ中に1個だけ」というルールが言われているのか。それは、XHTMLまでは、「h1タグの使用はページ中に1個まで」とルールが決められていたからです。HTML5からh1タグの個数制限が正式になくなりました。
よくよく考えてみると、ページ中で最も大きな見出しは、ページタイトルです。今ご覧になられているこのページのように、タイトルがページ最上部に設置されている場合、このページタイトルと匹敵するような大見出しが、このページ中に別途存在するのかと言われると、存在しません。
つまり、h1タグを複数使用しても良いとしても、h1タグは1個にならざるを得ないのです。
そういったことから、私がホームページ制作を担当するときは、h1タグをページ中に1個しか使用しないようにし、見出しタグは実質的にh2から用いるようにしています。
SEO対策も気になるところですが、このようにh1タグやh2タグなどを使用していても、上位ヒットさせることに成功しているので、そのように使用し続けています。
h1タグにサブタイトルを入れたい場合の設定方法は?
ホームページの創りによっては、各ページのタイトルにサブタイトルを使用したい場合があります。例えば、次の図をご覧ください。

このページのタイトルとサブタイトルは、それぞれ次のようになっています。
- タイトル・・・「提案力・効果で選ぶならIngIngのWeb集客コンサルティング」
- サブタイトル・・・「ウェブマーケティング手法を駆使した即効性の高いサービス」
これらにタグを付けると、次のようになります。
サブタイトルの記述例
<p>ウェブマーケティング手法を駆使した即効性の高いサービス</p> <h1>提案力・効果で選ぶならIngIngのWeb集客コンサルティング</h1>
ここで、pタグは段落を表します。タイトルの文言にh1タグを、サブタイトルの文言にpタグを用いています。この2つの文言には関連性があるので、「何とかタグで関連性を表現したい」と考えます。
hgroupタグを用いたサブタイトル
最初に、hgroupタグを用いて、この2つの文言に関連性があることを表現したいと思います。その関連付けは、次の記述例のようにhgroupタグを用いて2つを囲みます。
hgroupタグを用いたサブタイトルの記述例
<hgroup> <p>ウェブマーケティング手法を駆使した即効性の高いサービス</p> <h1>提案力・効果で選ぶならIngIngのWeb集客コンサルティング</h1> </hgroup>
W3C/HTML5では、hgroupは廃止されていましたが、WHATWG/Living Standardではhgroupタグが復活しています。hgroupの頭文字のhはheaderの略で、「見出しのグループ化」という意味を込めて、このタグの要素名が決められたものと思われます。
headerタグを用いたサブタイトル
次のように、hgroupタグではなく、headerタグを用いてサブタイトルをマークアップする方法もあります。
headerタグを用いたサブタイトルの記述例
<header> <p>ウェブマーケティング手法を駆使した即効性の高いサービス</p> <h1>提案力・効果で選ぶならIngIngのWeb集客コンサルティング</h1> </header>
hgroupの方がサブタイトルとして明確なマークアップになるので、私はheaderタグよりもhgroupの方が正しいのではないかと思うので、hgroupが復活したことは歓迎です。
SEO対策としては、実験したことはございませんが、hgroupを用いる方法とheaderを用いる方法とでは、どちらも違いは無いものと思います。
spanタグを用いたサブタイトル
h1タグの用い方として、次の例文のように、h1タグの中にサブタイトルを入れ込んでしまい、サブタイトルをspanタグで囲む場合があります。この記述方法は、よく見かける方法ですが、私はおすすめしません。
spanタグを用いたサブタイトルの記述例
<h1><span>ウェブマーケティング手法を駆使した即効性の高いサービス</span><br>提案力・効果で選ぶならIngIngのWeb集客コンサルティング</h1>
この記述方法は、なぜ推奨しないのか。つまり、サブタイトルの内容は大見出しに入らないものがサブタイトルとして記述されており、それを強引にh1の中に入れてしまうことは、明らかに、マークアップとして間違いだからです。
そして、h1タグ内の文字の長さが長くなりすぎてしまい、検索エンジンからの評価が下がってしまう可能性があり、SEO対策としても良くありません。
h2タグを用いたサブタイトル
昔からの名残で、hgroup内のサブタイトルにpタグではなく、h2タグ(タイトルの見出しタグ番号の次の番号)を使用する場合が見受けられることがあります。次のような具合です。
h2タグを用いたサブタイトルの記述例
<hgroup> <h2>ウェブマーケティング手法を駆使した即効性の高いサービス</h2> <h1>提案力・効果で選ぶならIngIngのWeb集客コンサルティング</h1> </hgroup>
この記述方法は、見出しタグの用い方が明らかに間違っていると思います。なぜなら、サブタイトルは見出しではなく、あくまでも見出しを補佐するサブタイトルだからです。
このタグの使い方ですと、検索エンジンが混乱して、サブタイトルのところを小見出しと認識してしまう可能性があり、SEO対策としても良くないと思います。サブタイトルは、無難にpタグを用いた方が良いと考えます。
以上、h1タグの意味やh1タグとSEO対策の関係をご説明しつつ、h1タグのマニアックな設定方法までご紹介いたしました。h1タグは、SEO対策でとても大事なタグですので、入念に考えて設定すべきものです。
この記事では、私自身がHTMLタグを正しく用いようとする意気込みと、正しいHTMLマークアップによってSEO対策が強くなることが、お伝えできたかと思います。
正しいHTMLマークアップでSEO対策にも強い集客ホームページ制作なら、当社にお任せください。
この記事の著者

経営・集客コンサルタント
平野 亮庵 (Hirano Ryoan)
国内でまだSEO対策やGoogleの認知度が低い時代から、検索エンジンマーケティング(SEM)に取り組む。SEO対策の実績はホームページ数が数百、SEOキーワード数なら数千を超える。オリジナル理論として、2010年に「SEOコンテンツマーケティング」、2012年に「理念SEO」を発案。その後、マーケティングや営業・販売、経営コンサルティングなどの理論を取り入れ、Web集客のみならず、競合他社に負けない「集客の流れ」や「営業の仕組み」をつくりる独自の戦略系コンサルティングを開発する。
