Web集客のご提案をしているときに、「ランディングページとは、具体的にどういったものですか?」と聞かれることがよくあります。
ランディングページの制作実績をお見せしても、イメージができない人もいらっしゃいます。お客様向けの文章や画像、キャッチコピーが入ったものを見ないと理解ができないとおっしゃるのです。
百聞は一見に如かずという言葉の通り、お客様向けのランディングページのサンプルを制作して、「これがランディングページですよ」とお見せできたらご理解いただけることでしょう。
しかし、ランディングページは、制作に時間がかかりすぎるので、サンプル作成であってもお代をいただかないことには、制作しにくいことが現状です。また、ランディングページのコンテンツは、お客様と打ち合わせをしなければ、正しい内容のものを制作できません。
ランディングページのデザインやコンテンツ内容は、企業によって異なるので、1つのサンプルを見たからと言って、ランディングページのすべてを知ったことにもなりません。
そのような、解説が難しいランディングページを、あえて詳しく説明したいと思います。最後まで、お付き合いをいただけたら幸いです。
ランディングページの本当の意味は?
ランディングページ(Landing Page:LP)とは、本来の意味は、ネット検索した人が自社のホームページで最初に訪れるページのことです。略して「LP(エルピー)」と呼ぶ人も多いです。
何か商品やソリューションを探している人は、インターネット検索をして、どこかのホームページに訪れるわけですが、訪問先のホームページのことを、陸上に降り立つことに例えて、「ランディングページ」と言います。
ランディングページの目的
ネット検索をして、せっかく自社のホームページに訪問者してくれたわけですから、できればお問い合わせやご相談、資料請求などの行動を取ってもらいたいものです。
そこで、訪問者が知りたい情報を掲載し、また訪問者が行動してもらいやすいように、そのページのコンテンツを充実させることを考えました。
このように、訪問者が行動することを「コンバージョン(CV)」と言います。また、訪問者が行動してもらえる割合のことを、「コンバージョン率(CVR)」と言います。このコンバージョン率を高めるために、「ランディングページに、どういったコンテンツを掲載したらいいのか?」ということが、日々研究されています。
つまり、ランディングページの目的は、コンバージョン率を高めることにあります。
ランディングページとリスティング広告
ホームページ制作者側が、「この商品を売りたい」と考えて、コンバージョン率が高まるランディングページを作成したとしましょう。
ところが、ネット検索をしている人は、どのページに訪れるのかは自由です。最初に訪れるページですから、それがトップページであるかもしれませんし、別の下層ページであるかもしれません。
たまたま、ランディングページがSEO対策に成功して、狙った検索キーワードで上位ヒットしたら良いのですが、なかなかそうならないことが世の常です。
今から20年ほど前、検索広告市場にリスティング広告が登場しました。
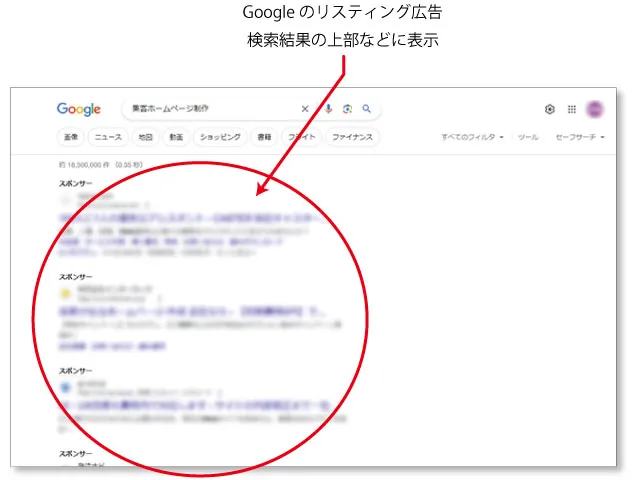
リスティング広告とは、検索エンジンの検索結果画面に表示される広告のことです。Googleの検索結果では、「スポンサー」と記載された箇所です。

リスティング広告なら、表示させたい検索キーワードやリンク先をコントロールできます。そうしたら、リンク先がランディングページであれば、集客できる割合も増えて、リスティング広告の費用を活かすことができます。
このように、ランディングページの需要は、リスティング広告の需要と合わさって生まれ、伸びました。
ランディングページはSEO対策できないのか?
リスティング広告と共に発展してきたランディングページですが、当初は見やすく美しいデザインを出すために、ページ内のコンテンツは、ほとんど画像で作成されました。
ランディングページは、通常のホームページよりもかなり長いページになるので、画像を配置するだけですと、コーディングがしやすいという利点もあったためです。
ところが、画像だけのページは、SEO対策を強力に行うことができません。ランディングページを制作しても、リスティング広告をやり続けなければ集客できないのです。そういったSEO対策に弱いランディングページが制作され続ける時期が、15~16年ほど前からしばらく続きました。
当社では12年ほど前に、「ランディングページでSEO対策する方法はないだろうか?」と考え、SEO対策と集客力を両立させたランディングページを開発しました。当時に考え出した手法は、未だに効果的であることを、多くのお客様のランディングページで実証されています。
そういったことで、未だに「ランディングページはSEO対策ができない」と勘違いしている方が散見されますが、それは誤解です。
当社のランディングページの定義
ランディングページの意味は、もともとは最初に訪れるページのことでしたが、リスティング広告とセットで制作される長めのページのことに意味がシフトしてきました。
その実態に合わせて、当社ではランディングを次のように定義しています。
商品・サービスの良さを1ページで伝え切り、コンバージョン率を高めたページのこと
長めのページでも、短いページでも、商品やサービスの良さが1ページで伝わり切ったら、それはランディングページだと思います。しかし、商品やサービスの良さを伝え切るためには、それなりの長いものになることは事実です。
長いページですと、見ている人が飽きてきて、コンバージョンに至らない可能性もあります。そうなると本末転倒です。そうならないためにも、ランディングページのコンテンツ設計は、とても大事です。
ランディングページに掲載すべきコンテンツとは?
では、効果的なランディングページでは、どのようなコンテンツを掲載すべきなのか、ご説明いたします。
具体的なコンテンツの内容、商品やサービスの性質やターゲット層、会社の事情などによって異なるので、詳細はお問い合わせください。
ランディングページに記載すべきコンテンツは?
ランディングページにどのようなコンテンツを掲載すると効果的なのか、気になることでしょう。BtoB営業の場合と、一般消費者向けサービスの販売を例に、コンテンツ例をご紹介いたします。
BtoB営業のランディングページのコンテンツ例
BtoBの商品やサービスを販売する場合は、その商品やサービスを使用したときの感覚がイメージできるようなコンテンツを掲載することが大事です。そのために、BtoB営業用のランディングページでは、細かいところまで情報を伝え切ることが大事になります。
工作機械をPRするランディングページのコンテンツ例
例えば、工作機械をPRするためのランディングページを制作するとしましょう。
PRしたい工作機械の写真やサイズ、どのような加工ができるのか、どのような特徴があるのか、購入方法がメインとなるコンテンツとして掲載すべきです。
これくらいのことを記載することで、競合ホームページと競り合うことができるようになります。
これらのコンテンツに、電源電圧[V]や出力[W]、消費電力「W」、重量などの詳細なスペックや、工作機械の設置条件、導入の流れといったコンテンツを加えることで、競合他社よりもイメージしやすいホームページになるので、コンバージョン率が高まります。
あまりにも細かい情報を掲載したら、長くなり過ぎだと感じることがあります。その場合は、ランディングページとは別にFAQページを制作したり、カタログがダウンロードできるようにしたりすると良いでしょう。
BtoB営業のランディングページに掲載するコンテンツの具体例は、「中小企業にとって集客効果の高いBtoBランディングページの構成とは?」をご参照ください。
BtoBの商品やサービスを販売しているホームページでは、このようなコンテンツを掲載しているホームページが、まだまだ少ないので、これらのコンテンツを掲載すると競合他社と差別化ができ、効果的です。ぜひお試しください。
一般消費者向けサービスのランディングページのコンテンツ例
一般消費者向けサービスも、見渡せばたくさんあります。身近なものであれば、コンビニやクリーニング、宅配便などがあります。
小売りの場合は、金額が小さなものを売っていることが多いので、ランディングページを制作しても、費用対効果が合いませんし、宅配便はすでに大手によって寡占状態です。
リフォームのような単価の高いものや、弁護相談のようにどこの弁護士事務所を選んだら良いのかわからない場合には、ランディングページ制作による集客力アップは有効です。
弁護士事務所のランディングページのコンテンツ例
例えば、弁護士事務所のランディングページのコンテンツを考えたいと思います。弁護士事務所のホームページには、主に次の2種類のページがあると思います。
- 弁護士事務所自体の紹介ページ
- 相続や離婚、交通事故などのソリューションの紹介ページ
1つ目の弁護士事務所自体を紹介するページをランディングページにするのであれば、弁護士事務所に所属している弁護士の紹介や得意分野、事務所の特長、場所や営業時間、料金体系、相談の流れなどを掲載すると良いでしょう。
2つ目の相続や離婚、交通事故などのソリューションの紹介ページをランディングページにするのであれば、解決事例、料金の例、相談の流れ、よくあるご質問などを掲載すると良いと思います。
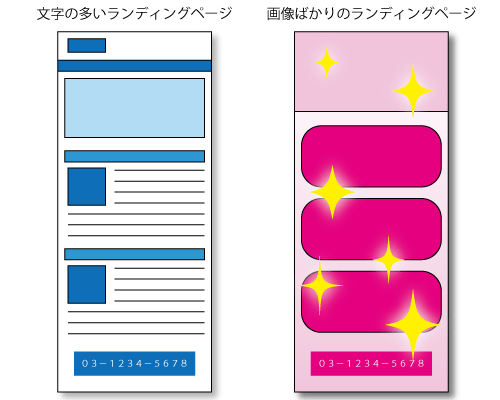
文字は少なく、画像が多い方が良いのか?
一般的に、ランディングページ中の文字が多いと、デザイン性が崩れやすいので、閲覧者が見づらいランディングページになりますし、文字ばかりですと見ている人が飽きてしまいます。すると、コンバージョン率の低いランディングページになってしまいます。
そのため、「ランディングページは画像が多い」「ランディングページは画像で構成されている」と思い込んでいる方もいらっしゃいます。

ところで、SEO対策は、文字数に比例して強度が高まる傾向があります。文字数が多いページの方が、ネット検索で上位ヒットしやすいページになるのです。一般的には、コンバージョン率は文字数に反比例し、SEO対策には比例するのです。
コンバージョン率を優先するか、SEO対策を優先するかが、意見の分かれるところです。この考え方をご紹介いたします。
リスティング広告を利用し、SEO対策しないのなら文字を少なして画像を多く
リスティング広告だけでアクセス数を増やすのであれば、文字を少なく画像を多くして、見やすさや伝わりやすさといった、コンバージョン率が高まることを重視してください。
リスティング広告を利用すると、SEO対策を気にしなくても検索結果の上位に表示させることができるので、SEO対策を気にしないで、コンバージョン率を高めることに専念できます。
SEO対策するなら文字を多く
ランディングページをSEO対策してアクセス数を増やすのであれば、積極的に文字数の多いランディングページを制作してください。
文字数を多くしてしまうと、画像だけのランディングページよりも、コンバージョン率が下がると思います。しかし、文字数が少なくてスッキリ見やすく、コンバージョン率が高いランディングページができたとしても、アクセス数がゼロであれば、コンバージョン数(CV数)はゼロです。
アクセス数がゼロになるくらいなら、多少見づらくても文字数を多くしてネット検索で上位ヒットさせ、アクセス数を増やした方が、集客ができるのです。
リスティング広告とSEO対策を併用する場合もあります。その場合は、SEO強度を考慮しつつ文字数をなるべく多めで作成してください。
文字が多くても伝わりやすくする方法
ランディングページのSEO対策を考慮して、ページ中の文章が多くなる場合には、適度に解説画像を入れて、イメージしやすいものにすべきです。文字しかない長いページは、見ていて苦痛です。
たくさんの文字を読んでもらいたくて、ランディングページが文字だけであまりにも長くなってしまう場合もあります。そのときは、ランディングページの文字数をSEO対策で上位ヒットする程度に抑え、ランディングページとは別のページをいくつか用意しておいて、商品やサービスに興味のある人は、そちらのページを見てもらうという導線設計の方法もあります。
また、説明が長くなりやすい商品を紹介する場合には、後ほどご紹介する漫画ランディングページを導入することも、一つの手です。
当社では、文字数が多くてSEO対策に強く、またコンバージョン率の高いランディングページの制作を常々研究していますので、特にBtoB営業用のランディングページ制作なら、実績豊富な当社にお任せください。
お得感を出すべきか?
最近では少なくなりましたが、ランディングページの質問で、「ランディングページを制作するのであれば、『1個買うと、もう1個もらえる』というような、お得感を出すべきでしょうか?」と聞かれることがあります。
お得感を出して販売をするランディングページは、サプリメントや洗顔料などの安いもので、日用品を販売する場合によくあることで、「今なら500円で購入できる」、「500円で今すぐ買う」といった文言を見ることがあります。

赤字必至の格安で販売できる場合の条件
「1回使ってみないとわからない」というものであれば、使用感が良ければリピートすることを想定して、格安で販売する方法は有効です。
市場の反響を試すための販売でも、お得感を出すと良いでしょう。反響が良ければコンビニやドラッグストアなどで販売できることができたら、広告宣伝費を回収できます。
これらの場合の価格設定は、通常ではありえない驚きの価格を提示することです。すると、コンバージョン率が高まります。しかし、これでは赤字は必至ですので、数量限定で販売すると良いでしょう。
BtoB営業やリピートしない商品の場合
BtoB営業ではこのようなお得感は必要ありません。一般消費者向けのものでも、リピートしないものや高額なものを販売するのであれば、赤字にまでしてお得感を出す必要はありません。
とあるシステム開発会社様でのエピソード
とあるシステム開発をされているクライアント企業様にて、パッケージシステムをPRするためのランディングページ制作をご提案したときのことです。
ご担当者様から、「当社では、システムを開発・販売していることはご存じでしょう。でしたら、『システムを購入したら、同じシステムがもう1つ付いてくる』というようなことは出来ません」と言われたことがあります。
当初、「ご担当者様はご冗談でおっしゃったのだろうか?」と思いましたが、どうやら「ランディングページは、赤字で販売して集客するためのもの」と思い込んでおられたようでした。
パッケージシステムをPRするランディングページであれば、「今ならクライアントの追加が10件まで1年間無料」といったお得感は出しても良いかもしれません。
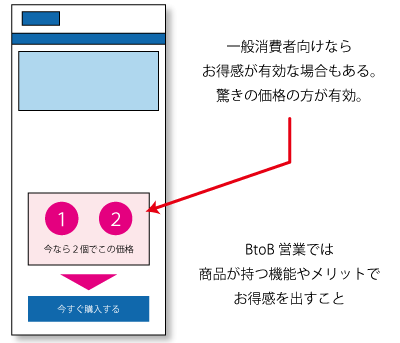
BtoB営業のランディングページでコンバージョン率を高めるためには、商品が持つ機能やメリットでお得感を出すことが大事です。
コンバージョン率を高めるためであれば、何かお得感があれば良いのですが、人がお問い合わせや資料請求をする理由は、お得感があるからではないのです。商品やサービスを購入する人は、商品やサービスの必要性を感じたら行動するものです。
コンバージョンポイントはどうすべきか?
ランディングページには、お問い合わせや資料請求などのボタンや電話番号の記載など、コンバージョンにつながる行動をしてもらうためのボタンが設置されています。このボタンのことを「コンバージョンボタン」、この箇所のことを「コンバージョンポイント」と言います。
コンバージョンポイントについても、いくつか考えるべきことがあります。
コンバージョンポイントをページ中に何箇所も設置すべきか?
世間のランディングページを見ていると、ランディングページ中にコンバージョンポイントがいくつも設置されているものがあります。
ランディングページをご提案した企業様の中には、「ランディングページにはいくつもコンバージョンポンとを設置するものだ」と勘違いされ、「いかにも『販売しているぞ』と思われるようなのはイヤだ。だからランディングページは制作したくない。」と言われる方もおられます。
BtoBのランディングページにおけるコンバージョンポイントの適切な数
実は、私もそのような「いかにも売り込みたい」と思われるようなランディングページは、好きではありません。私がよくご提案するBtoBのランディングページでは、コンバージョンポイントは多くても2箇所までにすることが多いです。

販売が目的のランディングページですが、商品やサービスの良さを伝え切るランディングページに特化したら良いと考えます。訪問者は、どうしてもその商品を購入したくなったら、電話番号を探してでもお問い合わせしてくると思います。
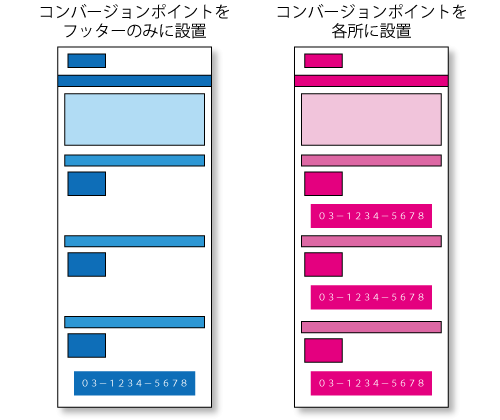
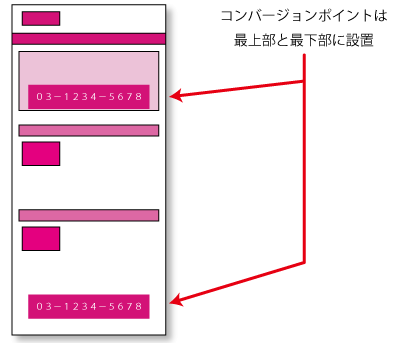
コンバージョンポイントの設置場所
また、最近のランディングページのデザインのトレンドでは、ランディングページの最初に表示される場所に、少し大きめの電話番号を入れ、また最下部に電話番号やお問い合わせボタンを入れることが好まれるようになりました。

ランディングページの最下部だけに電話番号を記載しておくと、後日商品を購入しようと思ってランディングページに再度訪れた人が、長いページの最後までスライドさせないと電話番号が表示されないので、イライラ感が出るからです。
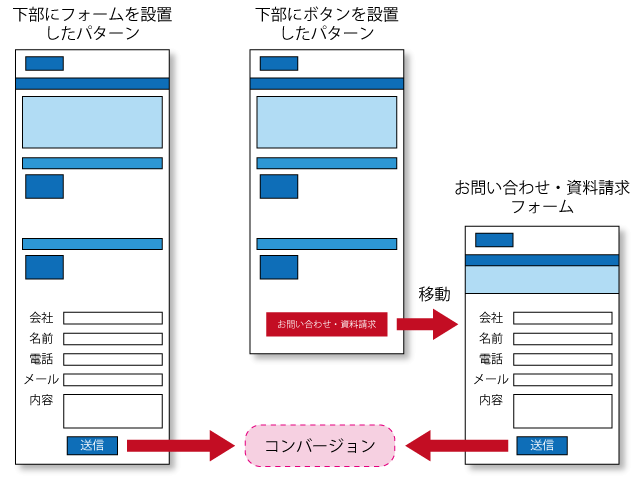
最下部にお問い合わせフォームを設置すべきか?
ランディングページは、「ランディングページを1ページ見ただけで、商品やサービスの良さが分かる」というものです。商品やサービスの良さが分かり、お問い合わせをしたくなった人に、すぐにお問い合わせができるように、ページ最下部にお問い合わせフォームを設置しておく手法があります。
最下部のフォーム設置の考え方
ランディングページの下部にお問い合わせフォームに移動するボタンを設置して、お問い合わせページに移動してもらってお問い合わせすると、その操作分だけ訪問者がストレスを感じるように思われています。

しかし、お問い合わせをしたいと思っている人が、後日ランディングページに再度訪問することも考えられます。最下部までわざわざ移動しなくてもお問い合わせボタンをクリックして、お問い合わせページを開いた方が早いです。
最上部のコンバージョンポイントは、ヘッダー内でも良いのですが、メイン画像のところにも設置すると良いです。
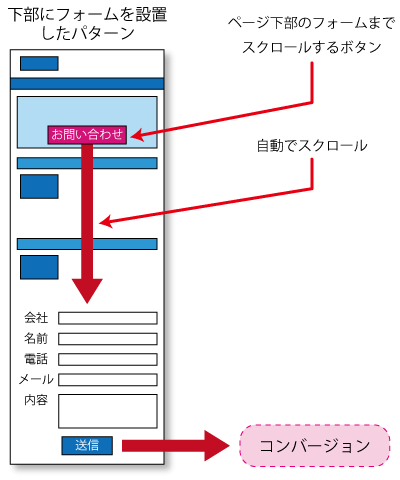
ランディングページの最下部にフォームを設置したい場合
どうしても、ランディングページの最下部にフォームを設置したい場合は、フォームまで自動スクロールするボタンを最上部に設置すると、ユーザビリティを高めることができます。

このように、ユーザビリティを高める方法がありますが、ランディングページの閲覧者は、ページ内移動に違和感を覚える人が多いので、お問い合わせフォームのページを設けた方が良いと思います。
ランディングページのデザイン設計
ランディングページのコンテンツを作成したら、次にデザイン設計です。ランディングページのデザイン設計での論点を、いくつか述べたいと思います。
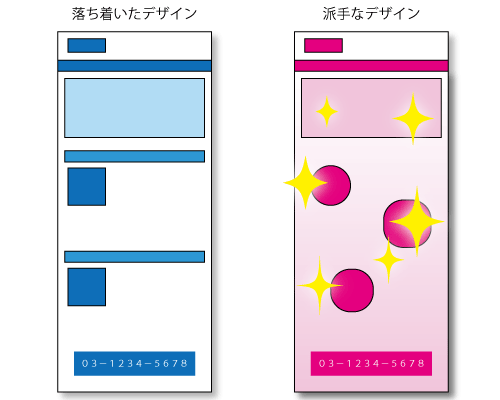
落ち着いたデザイン/派手なデザイン
ランディングページのデザイン設計をするときに、「チャラチャラしたデザインはイヤだ」と言われる方もおられます。その方は、ランディングページのことを「派手なデザインのページのこと」と思われていました。

ランディングページとは、商品やサービスの良さを1ページで伝え切るものですが、デザインが派手だとは限りません。
落ち着いたデザインにするのか、それとも派手なデザインにするのかは、誰をランディングページで集客したいのか、ターゲット層の想定によります。
女性を対象としたランディングページや、化粧品を販売するランディングページであれば、派手めのデザインになりやすいと思います。BtoB営業で企業相手の製品を販売するランディングページでは、落ち着いたデザインにした方が良いでしょう。
漫画ランディングページ
商品やサービスの内容が複雑すぎて、ランディングページの画像や文字だけでは、商品やサービスの良さを伝え切れない場合があります。そういったときにお勧めが、商品やサービスを解説する漫画を入れたランディングページ、「漫画ランディングページ」です。

漫画の利点
ランディングページに漫画が入っていると、ついつい見てしまったり、読み込んでしまったりするので、滞在時間が上がり、商品やサービスの良さも伝わりやすくなるので、コンバージョン率が上がります。
説明が難しい製品であっても、ストーリー仕立ての漫画で良さが伝わりやすくなります。文字を読むことが苦手な人でも、漫画であれば読みやすいです。
漫画ランディングページを格安で制作する方法
格安で漫画ランディングページ制作する方法は、ストーリーを作成する技術、漫画を制作する技術だけでなく、ランディングページの構成やSEO対策など、トータルの技術を持っているところで、なおかつ末端の業者を探し当てることです。
当社がおすすめする、漫画ランディングページ(LP)のデザイン・制作「アイコミックス」のリンクを入れておきます。ちなみに、この業者の漫画ランディングページ制作は、ランディングページのコンテンツ企画とSEO対策にて当社が支援をさせていただいています。
ランディングページの制作手順
SEO対策に強く、またコンバージョン率の高いランディングページを制作するための全体の手順をご紹介いたします。
ここでの手順は、漫画ランディングページの制作は省いています。漫画の制作では、漫画の構成やラフ作成といった手順が入ってきます。
1.ターゲット層の想定と概略設計
ランディングページでどういった人を集客したいのかを想定します。
商品やサービスは、誰かのお困りごとを解決するために、ソリューションとして存在しています。ソリューションとしての商品やサービスを求めている人を、ターゲット層として想定し、その人がどういった価値を求めているのかを検討します。
このときに、ペルソナマーケティングやカスタマージャーニーなどのマーケティング分析を活用しつつ、仮説を立ててランディングページを概略設計します。
2.検索キーワード分析
ターゲット層が想定できたら、その人がどういった検索キーワードで検索しそうなのかを検討します。
よく検索されているキーワードのリスト化
実際に検索エンジンでどういった検索キーワードが利用されているのか、その検索キーワードでの月間検索回数は何回なのか。また、その検索キーワードで、自社ホームページが現在何位にランクインしているのかを調査します。
当社では、通常数百種類の検索キーワードを分析します。
先日は、BtoCのサービスを提供しているクライアント企業様の検索キーワードを分析したところ、約2,000種類の検索キーワードを発見しました。このように、ターゲット層や業種などによって、利用されている検索キーワードの種類の多さが異なります。
検索者インサイトの分析
その検索キーワードをリスト化したものの中から、どの検索キーワードが集客に結び付きやすいのかを分析します。その分析手法として、検索者インサイトを分析します。
検索インサイトとは、「検索者が検索するときに、何を考えて検索しているのか」という感情のことです。検索キーワード毎に検索者インサイトを分析し、購入を検討している検索キーワードをリストアップします。
検索者インサイトについての詳しい解説は、SEMによるWeb集客設計では必須の「検索者インサイト」とは?をご覧ください。
SEOキーワードの選定
購入を検討している検索キーワードの中から、月間検索回数の多い検索キーワードを選びます。よく検索されている検索キーワードで上位ヒットさせられたら、それだけアクセス数が多くなり、コンバージョン数も増やすことができるからです。
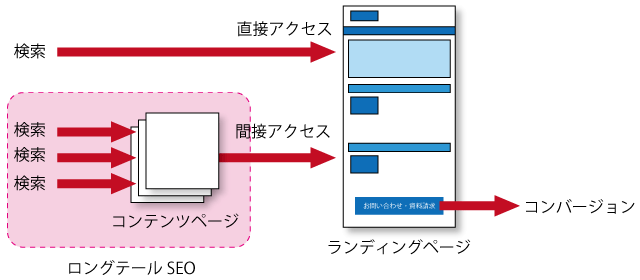
ただし、いくつもの検索キーワードでSEO対策することは難しいです。SEO対策し切れない検索キーワードについては、コンテンツマーケティングによるロングテールSEOでアクセス数を増やし、ランディングページに誘導してコンバージョンにつなげるのです。
Web集客では、そういった導線設計も大切です。
3.競合ホームページ分析
SEO対策する検索キーワードが決まったら、その検索キーワードでネット検査検索し、上位ヒットしてくるホームページを分析します。その上位ヒットしてくるホームページが、競合ホームページとなります。
競合ホームページ分析では、主に次のことを分析します。
- SEO強度の分析
- デザイン性の分析
- コンテンツの分析
- コンバージョンポイントや導線の分析
SEO強度の分析
競合ホームページの分析では、まずSEO対策の強度を調べます。せっかくランディングページを制作しても、上位ヒットさせられなければアクセス数が増やせないので、集客に結び付かないからです。
また、ランディングページを上位ヒットできなかったとしても、コンテンツページを上位ヒットさせられる場合もあります。そういったSEO対策の強度を調べ、どの程度の強度でSEO対策したら競合ホームページに太刀打ちできるかを調べます。
太刀打ちできない場合は、他の検索キーワードでのSEO対策を検討します。
デザイン性の分析
競合ホームページがどのようなデザインのホームページを制作しているのか、そのデザイン性はターゲット層に対して適切なのか、真似できるデザインはあるのかといったことを分析します。
コンテンツの分析
競合ホームページにどのようなコンテンツが掲載されているのかを分析します。自社が掲載を検討しているコンテンツで、競合ホームページに掲載されていないものがあれば、それが競合ホームページの弱みとなります。また、競合ホームページに掲載されているコンテンツで、「これは良い」というものがあれば、ランディングページに取り入れることができます。
コンバージョンポイントや導線の分析
競合ホームページが、しっかり集客設計されていたら、それも参考になります。コンバージョンポイントとして、どのようなコンバージョンを用意しているのか、その導線をどのように設計しているのかは、コンバージョン率を高めるための参考になります。
これらの分析を行うことで、競合ホームページの良いところと悪いところ、改善点などを客観的に分析でき、自社のランディングページ制作に活かすことができます。
4.ランディングページのコンテンツ検討
ターゲット層と競合ホームページが明確になったところで、マーケティングの3C分析を行います。これによって、自社や自社商品のPRすべき特長やブルーオーシャンを発見することができます。
ランディングページに、特長やブルーオーシャンの内容を掲載するだけでなく、自社では「当たり前」とされていることも、コンテンツとして掲載を検討することが大事です。自社では当たり前のことでも、見込み客にとっては当たり前でなく、新鮮な情報と映る場合もあるからです。
弁護士相談を集客したい場合での当たり前
ここで、弁護士相談を集客したい場合を例に「当たり前」を考えたいと思います。
弁護士からすると、「相談したいことがあったら、事務所まで電話してくる」ということが当たり前のことと思います。しかし、初めて弁護士に相談しようと考えた人は、どのように行動したらいいのかわかりません。ホームページには電話番号が記載されていると思いますが、「たいした相談でないかもしれないし、お忙しいのに電話をしてしまったら、気を悪くされないだろうか?」と心配する人もいます。
また、弁護士からすると、相談者と面談する場所は弁護士事務所だけでなく、喫茶店であったり、相談者のご自宅やオフィスであったりと、いろいろな場所で対応することは、当たり前のこととお考えでしょう。「そのような当たり前のことは、ホームページに書く必要はない」と思われるかもしれません。
ところが、相談者側からすると「弁護士事務所に行って相談しないといけないのかな? オフィスまで来てくれないのだろうか?」と考えてしまいます。
ランディングページには、お問い合わせから弁護相談までの流れを掲載し、「どのような小さなご相談でも、まずはお電話をください」とか、「弁護士相談は、当弁護士事務所や喫茶店、ご自宅やオフィスなど、場所ごご指定ください。」と書いてあげた方が親切です。
これはほんの一例ですが、このようにして見込み客が求めるコンテンツを検討することで、ランディングページのコンバージョン率をさらに高めることができます。
5.文章作成
ここまでの流れで検討してきたことを考慮しながら、ランディングページの文章を、一字一句作成します。このときに、どのような写真を掲載したいのかも検討します。
作成される文章は、次工程のデザイン作成のしやすさを考慮しつつ、SEOキーワードやターゲット層が魅力に感じるコンテンツなどが盛り込まれることは述べるまでもありません。
この文章作成にも、想像以上に時間がかかります。なぜなら、文章作成はホームページ制作会社に丸投げするわけにはいかないからです。依頼者側も知識を総動員して、制作会社からの質問攻めに答え切らないといけません。
制作会社によっては、「文章作成も、当社に丸投げしていただけます」というところもありますが、業界に詳しい人物がいらっしゃるのか、AIで文章を作成しているのか、競合ホームページを参考に文章を作成しているのかのどれかでしょう。
ただし、3つのどの作成方法であっても、他社の文章を真似して作成されている恐れもあるので、そこが要注意です。
6.デザイン作成
文章が出来上がったら、その原稿を用いて、ランディングページのデザインを、実物サイズで作成します。
ランディングページの色合いや、ファーストビューにどのようなデザインを見せたいのかなどといった、デザインテイストやデザインの方向性は、概略設計でおおよそ決まっていると思いますが、ここでそれらを明確にして、デザイン作成がスタートします。
出来上がったデザインは、画像のままでホームページに掲載することができるので、テストURLやステージング環境で見られるようにします。すると、実際にランディングページを閲覧しているかのように見られるので、依頼者もデザインに対する要望を考えやすくなります。
7.HTML・CSSコーディング
デザインが決定したら、そのデザインをホームページのパーツに分解して、それを用いてHTML・CSSコーディングを行います。
HTMLコーディングでは、強力にSEO対策をするので、「HTML Living Standard」に基づいてコーディングされることはもちろんのこと、SEO対策に効果的なHTMLタグの用い方でコーディングしていきます。
完成したらサーバにアップして公開します。公開直後は、実際に表示確認をし、リンク先に間違いがないか、きちんとお問い合わせや資料請求ができるかなどの、動作チェックを行います。
以上が、売上アップを念頭に置いたランディングページの制作手順です。
「ランディングページを自分たちで制作できますか?」と聞かれることもあります。競合他社のランディングページを参考にしながら、入念なSEO対策や導線設計を考慮しない、見栄えだけのものであれば、ご自身でも制作できると思います。
ランディングページで売上を上げたいのであれば、当社のようなコンサルティング会社にお任せいただいた方が良いと思います。そして、自社でWeb集客のノウハウをある程度溜めてから、自社で制作するようにした方が、コストパフォーマンスが高いと思います。
ランディングページを公開した後の対応
ランディングページを公開した後は、お問い合わせ等があった場合の対応は、今までと変わりありません。
ランディングページ公開直後
ランディングページを公開した直後は、次のようなことを行ってください。
検索エンジンに登録
既存ページをランディングページに改修した場合には、そのページは検索エンジンに登録されているので、クローラーが再度訪れてくれるのを待っていたら良いです。しかし、新規に公開されたばかりのランディングページは、Googleなどの検索エンジンはその存在を知りません。
新規に公開されたページは、検索エンジンに登録されることで、SEO対策の効果が発揮されて上位ヒットさせることも可能になります。
ちなみに、検索エンジンに登録されることを「インデックスされる」と言います。GoogleとBingに新規作成ページをインデックスさせる方法は、同じような方法で行います。
Googleにインデックスさせる方法
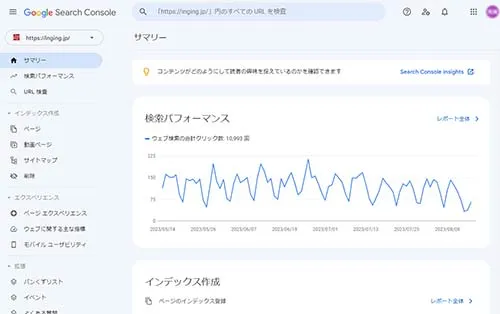
Googleにランディングページの存在を知らせる方法の一つとして、サーチコンソール(Search Console)による登録があります。
サーチコンソールは、Googleが提供する無料のアプリケーションで、自社のホームページを登録することで、ホームページの各ページを認識してもらえたり、どういった検索キーワードで自社ホームページに訪れているのかをチェックしたりできます。Googleアカウントを持っており、なおかつホームページの権限を持っている人であれば、誰でも登録できます。

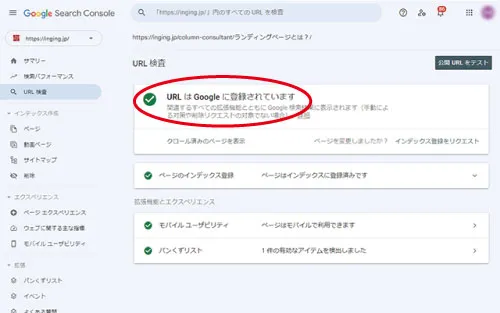
サーチコンソールの登録方法は、新規ページを公開した後に、サイトマップの更新します。URL検査をして登録する方法があります。URL検査をしたときに、「URL は Google に登録されています」と表示されたら、すでに新規ページがGoogleにインデックスされていることを意味します。

これでGoogleにインデックスをされていることが確認できました。他の検索エンジンへの登録も気になることでしょう。Yahoo!はGoogleの検索エンジンを採用しているので、Googleに認識されたらYahoo!でも検索結果に表示されます。Googleは、Yahoo!と併せて検索エンジンシェアの90%以上ですので、中小企業のホームページの場合、「Googleだけでも良い」と考える人は多いです。
Bingにインデックスさせる方法
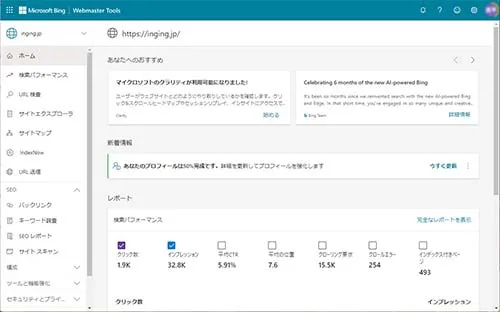
Bingは、検索エンジンシェアが9%程度です。9%でももったいないので、登録するようにいたしましょう。Bingにもサーチコンソールのようなツールが用意されており、「ウェブマスターツール(Webmaster Tools)」と言います。
操作方法は、Googleサーチコンソールを利用したことのある人であれば、直観的に操作できます。

自社ホームページのお知らせやSNSでランディングページ公開を告知
次に、自社ホームページのお知らせやSNSに、ランディングページを公開した旨を告知してください。SNSを見た人が、ランディングページに訪れてくれる可能性があるからです。その告知の中には、もちろんランディングページのリンクを設置するようにしてください。
知り合いや既存顧客などにランディングページ公開の告知
ランディングページの訪問は、何もSEO対策やSNSだけではありません。知り合いにメールやLineなどで告知することでも、ランディングページの訪問者を増やすことができます。
コンテンツマーケティング
コンテンツマーケティングとは、ページを量産してホームページのアクセス数を増やす方法です。先ほど、ロングテールSEOであるとも述べました。
ランディングページのSEO対策では、上位ヒットできる検索キーワードの数に限界があります。その限界を補うために、ページを量産してロングテールSEOを行い、間接的にランディングページのアクセス数を伸ばす作戦です。

ランディングページで上位ヒットできる検索キーワード数は、数が知れています。飛躍的にアクセス数を伸ばすためには、SEO対策する検索キーワード数を数百種類ほどに増やすように施策します。
コンテンツマーケティングでは、検索キーワードからテーマを想定し、その検索キーワードで上位ヒットするようなページを量産します。そして、そのページの下部などに、ランディングページの告知をすることによって、ランディングページのアクセス数を増やすことができます。
また、そのコンテンツページからランディングページにリンクが張られるので、ランディングページのSEO対策にもなります。
コンテンツマーケティングの詳細は、「コンテンツマーケティングとは?効果と方法について」をご覧ください。
以上、ランディングページについて、意味や定義、コンテンツの内容、デザイン設計、制作方法、公開後の対応について述べてまいりました。
当社では、Web集客コンサルティングの一環として、ランディングページ制作を行っております。もちろん、集客ホームページ制作やランディングページのみの制作も対応させていただきます。
貴社の商品やサービスを伝え切り、コンバージョン率が高まるランディングページ。また、SEO対策にも強く、集客効果の高いランディングページ制作にご興味を持たれましたら、ぜひ当社にご相談ください。
この記事の著者

経営・集客コンサルタント
平野 亮庵 (Hirano Ryoan)
国内でまだSEO対策やGoogleの認知度が低い時代から、検索エンジンマーケティング(SEM)に取り組む。SEO対策の実績はホームページ数が数百、SEOキーワード数なら万を超える。オリジナル理論として、2010年に「SEOコンテンツマーケティング」、2012年に「理念SEO」を発案。その後、マーケティングや営業・販売、経営コンサルティングなどの理論を取り入れ、Web集客のみならず、競合他社に負けない「集客の流れ」や「営業の仕組み」をつくる独自の戦略系コンサルティングを開発する。